Gutenberg, we all hate it, but lately, it seems to me increasingly to be a solution to a problem that I often face. I would like to use the visual text editor (the classic editor) for all my posts and load the text into a template.
In my case, the message template I created in the element. When I want to add images and videos, I often run into the problem that there is no neat way to do this in the visual WYSIWYG editor in WordPress. For me, the option was “editor changer.”

The Gutenberg editor adds little value to most website owners. A big advantage of the editor is that themes can be created in Elementor Pro. You can then load your Gutenberg message into the theme. The layout you have indicated in Gutenberg will then remain.
Are you curious about how we have used this and the possibilities, then you are lucky? This working method is one that we will explain to you from start to finish!
How do you make Elementor and Gutenberg work together?
Elementor is brilliant. The Elementor front end editor works great. We can definitely talk about this for hours, and you won’t hear a negative word from us about it. We use elementor to design our pages, for example, the homepage and contact page. We create pages of which we have many the same with the elementor theme builder.
This theme builder allows you to, for example, display all messages in a certain way. Since our messages consist mainly of text, this works very well for us. In some cases, however, you need a middle ground. You don’t want to mess around in your template to make your message look decent, but making a completely separate page of a message is also a bit exaggerated.
In those cases, the Gutenberg editor can be a solution.

We have set up the classic editor plugin for our posts. This editor ensures that (as the name suggests), you get the classic editor back instead of the Gutenberg editor that is standard in the current WordPress installations. This plugin has the option to switch from classic editor to Gutenberg editor.
This can be useful if, for example, you want to show a movie in between or even make two columns with two different movies. For example, one about showing the installation of the classic editor and one about using Gutenberg.
As you can see, we have just accomplished something that would be a lot more difficult with a simple WYSIWYG editor. Create two columns side by side. Of course, this is possible with a little bit of coding, but the Gutenberg editor, no matter how bad, is more suitable and faster in this case.
What additional options does Gutenberg provide?
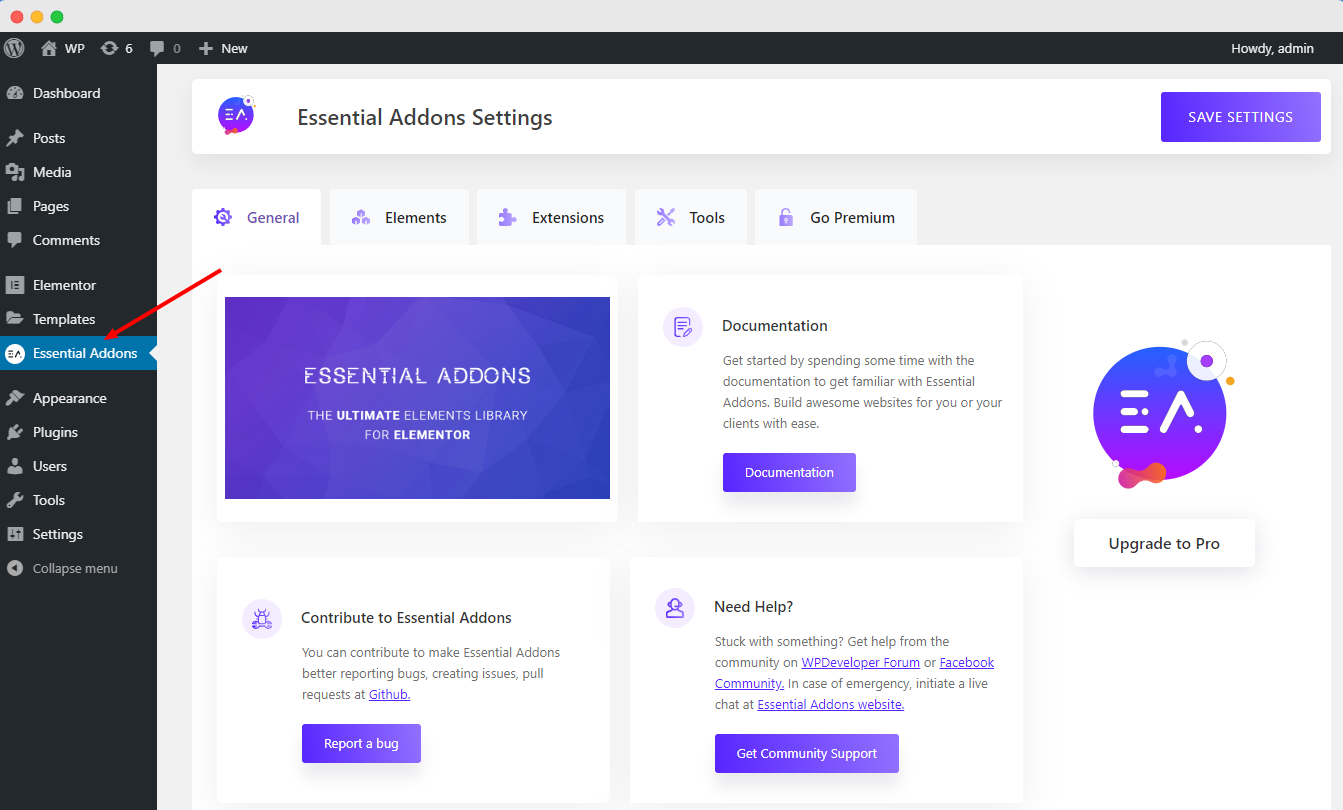
When we produced the first pages in Gutenberg, we encountered many extra functionalities that we initially did not know we had missed. One of these possibilities is to add the YOAST FAQ. This is not available in the classic editor, but it is in the Gutenberg editor.
The advantage of the FAQ is that it automatically provides microdata. With this, you can get a more extensive search result in the SERP of google. How to’s from Yoast are also perfectly integrated. Some other plugins we use, such as the FAQ generator, we obtained a good position for the heuristics message. They also had their own Gutenberg block that made the implementation in a page a lot smoother.
What problems did we encounter when using Gutenberg?
While Gutenberg is a pretty good idea, it works far from flawlessly. Simple things like dragging blocks regularly cause frustration. Things like inserting links in the WYSIWYG editor (or classic WordPress editor as they call it themselves) often work poorly. Clicking three times to select, drag, or adjust something is often necessary. In the end, everything works, but it doesn’t go really smoothly.
While working in the Gutenberg editor, you will see the block settings on the screen’s right instead of your document settings. The problem with this is that you can easily publish posts without checking if you have set up the summary, featured image, and category correctly. We have had this problem several times. Although a donkey does not easily hit the same stone twice, money at the block settings instead of document settings, still: Out of sight, out of mind.
Something we also use a lot is the word count that is standard in the WYSIWYG classic editor. That way, you have a good idea of whether you are too long or whether there is probably more to tell. With the new editor, we no longer have that word counter available.
How smooth is the integration with the elementor?
The Gutenberg editor is loaded surprisingly well by elementor. We haven’t seen any problems yet. Videos, photos, different columns all work fine. Everything seems to work fine on mobile devices as well. The only thing we encountered is that you cannot fix two columns next to each other on mobile devices. If you use two columns next to each other, they will always be displayed below each other, unless you will work with the CSS.
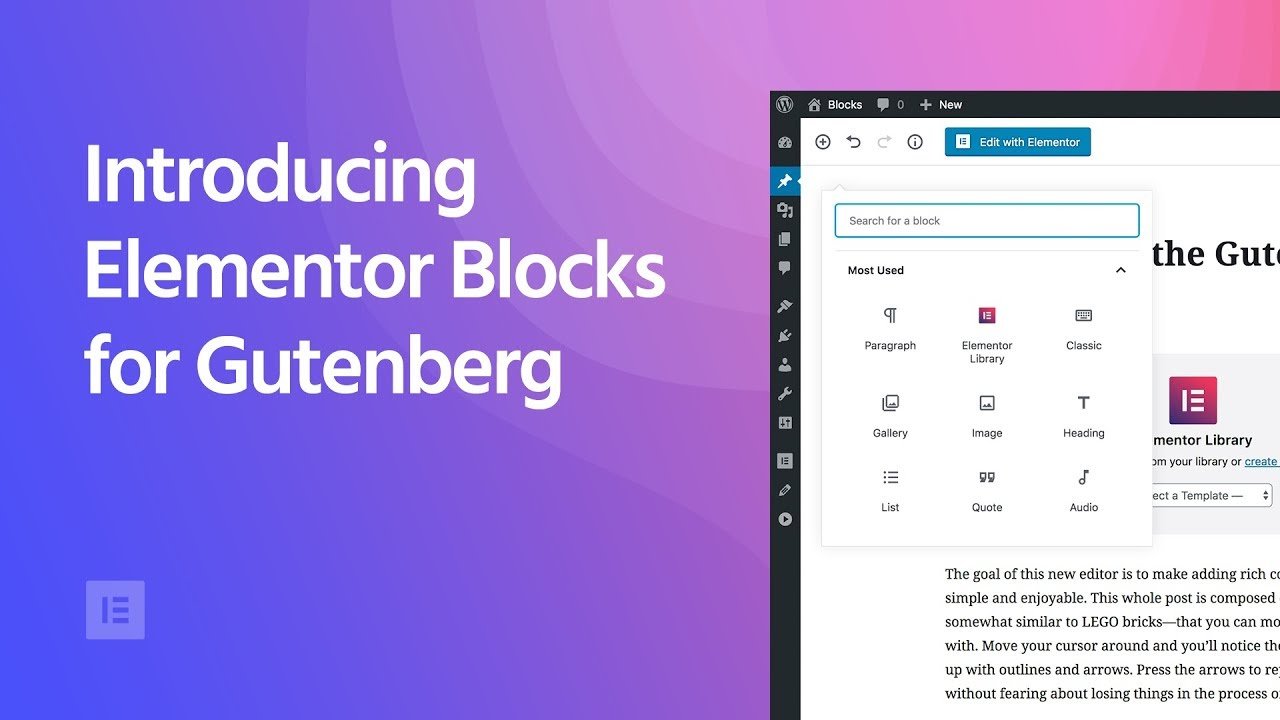
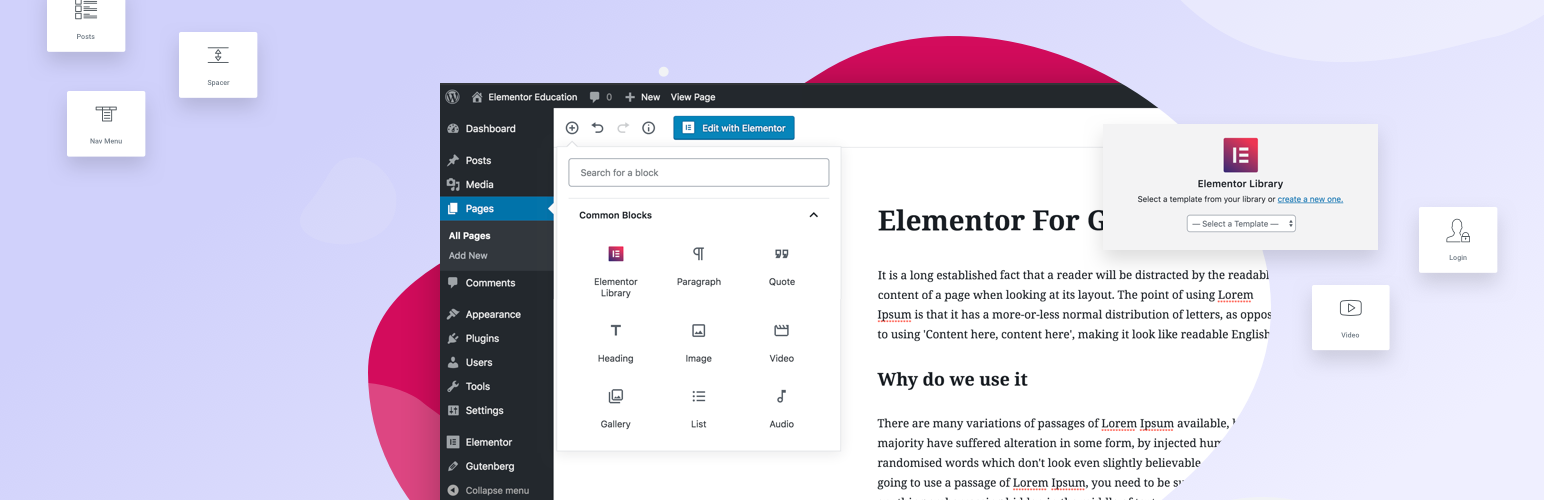
Elementor blocks in Gutenberg
Since the end of 2018, the elementor also has Elementor blocks for Gutenberg. The elementor blocks This way, you don’t have to work with shortcodes when you want to add elementor blocks on your page. You do need the most recent version of the elementor for this. The advantage is that if you, for example, want to enter your contact form halfway through a page, you can simply do this from the editor. It can also be a good solution for bloggers if they want to display an advertisement halfway through a post.
Frequently Asked Questions
Does elementor Gutenberg let elements in easily?
Hell yes! This page is a Gutenberg page. As you can see, the content is displayed fine.
Why not just create a page in Elementor?
It is often more convenient to, for example, create a template for all messages (which mainly consist of text). However, there are sometimes exceptions. To provide these exceptions with a builder, we use Gutenberg.
Is Gutenberg really as bad as everyone says?
It is not too bad. The problem is that it is by no means extensive, but if you combine it with a page builder and don’t have too exciting wishes, it works quite well.