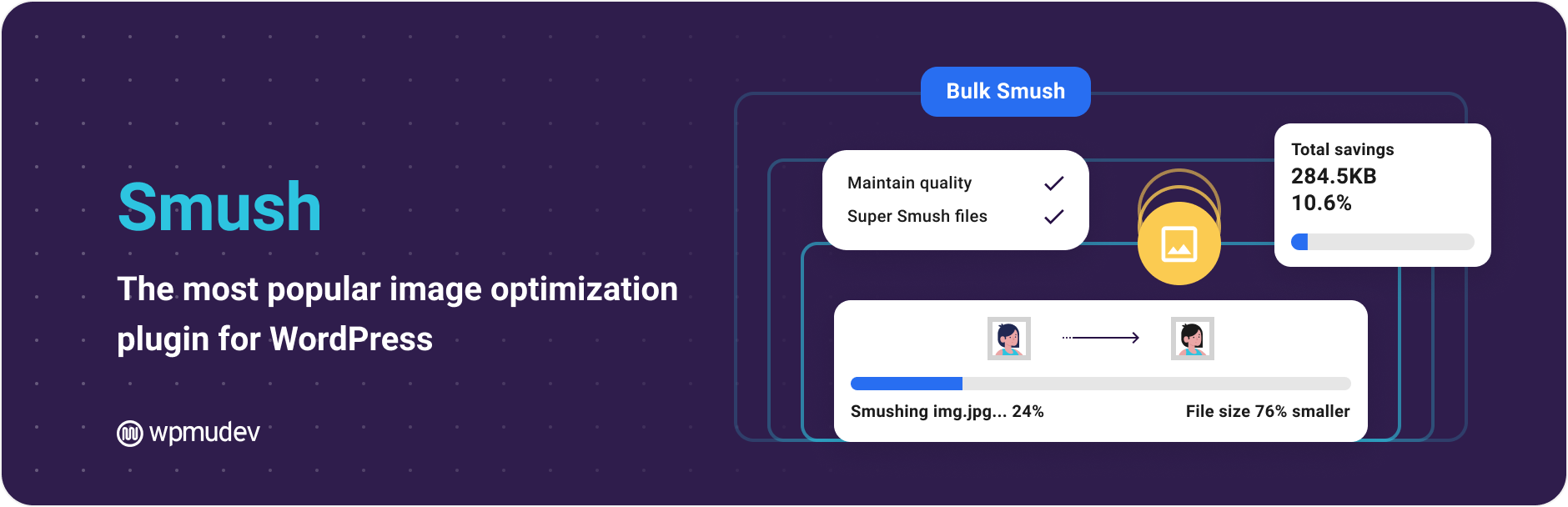
Smush 3.17.1 is now out. This new version of your favorite image optimization tool offers a Global Image Delivery Network, WebP compression, Automatic Image Scaling, and a new interface. Sounds impressive, but what does that mean?
Smush 3.17.1 has its own super-fast CDN.
Smush has many new features, all made possible by its brand-new global server network. Smush Pro users can now deliver the Smush CDN (Content Delivery Network) to images. Servers (with a speed of 40 terabytes per second) are placed at 45 locations worldwide. Closer-standing servers mean more speed and more speed means a better SEO score.
WebP formatting: sharper images, and still 25% lighter
This Smush plugin allows you to create, save, and deliver WebP images to compatible browsers. WebP images are of excellent quality and are 25 to 30% lighter than .png and .jpeg images. So: better quality and smaller files.
Wrong Size Detection & True Image Resizing
Smush can now detect if an image is too large for the container and then create a copy that fits——in an instant! A Wrong Size Image Finder has also been added for ‘free’ users. If you activate it, your image will receive smart tips to reduce the file size.
A brand new interface
The bew Smush 3.9.5 interface puts everything where it belongs—new yet familiar. Is your site already running on WordPress 5.0? Then, Smush 3.17.1 integrates seamlessly with your image blocks. You can view all your statistics and information directly in the new editor, both with Smush’s free and premium versions.
Smush imageSmushmization
More than 1 million people use the accessible version of this plugin to optimize their images. However, if you want to make your WordPress website faster and improve the quality of your pictures, then upgrading to Smush Pro is worth considering.
Smush Pro plugin from WPMU DEV
- Lossless Compression
- Strip unused data without affecting image quality.
- Lazy load
- Postpone images with loading until needed.
- Bulk Smush
- Optimize images with one click.
- Image resize
- Set a maximum width and height; large images are automatically reduced when compressed.
- Improper image detection of images
- Find images that slow down your site.
- Directory Smush
- Also, optimize images that are not in the media library.
- Gutenberg Block
- View all Smush statistics directly in Gutenberg blocks.
- Processes all your files
- Smush processes PNG, JPEG, and GIF files for optimal results.
- Fast servers
- Smush images without delay using WPMU DEV’s fast, reliable Smush API.
- Convert to WebP
- Automatically display images in Next-Gen WebP.
Your website contains many images. Often, you upload ana photos of any size and use them in multiple positions in different sizes. This harms the Google PageSpeed results because an unnecessary amount of data has to be downloaded, resulting in a longer waiting time.
Smush Pro automatically optimizes your images, including those you have already uploaded. The photos are also provided by a Content Delivery Network (CDN).
Smush is the most popular image optimization plugin for WordPress.
Smush Web vs. Smush Prwebbp – Conclusion
Images can take up a lot of space and, therefore, cause delays. That is why optimizing images before putting them on your website is essential. You can use an image editing program like Photoshop for this optimization. Your files will then be made smaller, but the image quality will be preserved visually. In addition to a photo editing program, image optimization is also possible with WordPress plugins. An example of such a plugin is WP Smush.
How To Use Smush Webp?
Image is a multifunctional plugin that allows you to optimize and reduce images’ weight in WebP format. The plugin will enable you to compress images using different compression techniques, ranging from compressing a single image to multiple images. This article will show you how to use web-image without needing a complicated technical solution for web developers.

Additionally, you can set the compression levels to low, along with the loading and timing options, allowing WebP to serve specific images based on their file names. EWWW IO users can use the Media Library List mode to select specific images for compression and utilize the Bulk Optimizer to compress existing photos. However, because there are limited options for other image enhancements, you will need to rely on additional tools to resize your images, such as the Image Size Adjustment Tool.

If you use WordPress as your CMS, the fastest and easiest option is to get an image optimization plugin that supports WebP.
EWWW—Image Optimizer is a free,e open-source WordPress plugin for Windows and Mac OS X.
This WordPress plugin automatically converts your images (e.g., JPEG, JPEG – XR, PNG, etc.) as needed and shows you the WebP version in all browsers that support it. With the auto-qu-auto, Cloudinary continues to deliver the selected images to the appropriate browser (if the quality algorithm they specify is optimal) and generally provides both Web P and JPEG / X R to the relevant browsers. You do not need to configure anything extra, as the webpages and PNG images are stored on the CDN server so that you can upload and compress them as usual, but you do need to compress them.
If you do not use a CDN, you can maintain the default mode to generate WebP images automatically. If you use it, another simple option works if you are not on WordPress (or even if it is). Use the CDNs that automatically convert your images to Web P if needed (e.g., Google Drive, Amazon Web Services).
Change images to webp with smush.
This tool, iSmushat drags and drops your smushges into your cloud images. Just drag them into the cloud image, and they will automatically compress.
Does Smush make web verSmush?
Yes, but only on paid “PRO” Smush. The free Smush WordPress plugin does not allow you to convert photos and images to web format.
If someone visits your site in a browser that does not support WebP, Smush converts the image and serves it in a cloud image format. You can also create a Web P version of your images and embed them in Google’s new lightweight image format. If your browser supports Webp, it will automatically revert to the original image. If it does not, we will delve into the matter by combining it with the Google Cache Enabler plugin, but you can also use any browser that supports it as long as it supports web image formats.
The easiest way to convert your images to WebP and serve them in any compatible browser is with Smush Pro.
Does Smush make web verSmush?
The plugin is maintained by Smushood people at WPMU DEV. It is equipped with some clever features, including (not to be confused with) Hulk Smash, automatic optimization, and image compression, to name just a few. Imagify WebP Image Compression and Optimization is an easy-to-use plugin that can easily convert JPEG images for your WordPress site to WebP. Like Smush, the essentiSmushugin can optimize unlimited images, and Smush is completely free to use.
Suppose you want to optimize the remaining images in your WordPress media library but do not have access to on-the-fly image optimization or use modules, in that case. In that case, you can do so with the ShortPixel plugin. This plugin, which correlates with the Smush Image Compression plugin, can help reduce the image file size and the actual compression.
It even offers automatic image resizing, a method for resizing images, animated or not, through multiple algorithms. In addition, we have many other image enhancement features, including the ability to resize pictures and a unique image size detector that can indicate unoptimized images.
WebP is a modern image format that can compress images 25% more than older formats.IMany browsers, including Google Chrome and Android 4.0 ,support it.
Smush plugin data-src stripped.
Okay, so theso the Smush plugin data-src hashas been been stripped. You need a caching plugin to manage the delivery of WebP images in browsers that support this format. We use the Cache Enabler plugin to deliver the next-gen formats supported by browsers in combination with the optimizer. You could use this to specify the quota and correct the parameters directly.
If the Smush plugin is stripping the data-src attribute from your images, here’s what you can do:
1. Check Smush Lazy Load Settings
- Go to Smush > Lazy Load Smushess.
- Disable Lazy Loading and check if the
data-srcissue persists. - If it fixes the problem, but you still need lazy loading, try enabling only Native Lazy Load instead of Smush’s custom lazSSSSmush’s
2. Exclude Affected Images or Classes
- In Smush > Lazy Load > Exclusions, add:
- The specific image URLs are affected.
- The CSS class applied to those images (if applicable).
- Example: If your images have
class="custom-img", add.custom-imgto exclusions.
3. Check Your Theme and Plugins
- Some themes or plugins conflict with Smush’s lazy loading.
- Temush’ssh’ssh’ssh’sporarily switch to a default WordPress theme (e.g., Twenty Twenty-Four) and see if the issue persists.
- Deactivate other optimization plugins that modify images (like Autoptimize and WP Rocket).
4. Use a Different Lazy Loading Method
- If Smush lazy loading is the issue, try:
- Native lazy loading (WordPress 5.5+ supports
loading="lazy"natively). - Another plugin lisLazy Load by WP Rocket.
- Native lazy loading (WordPress 5.5+ supports
5. Restore data-src via Functions.php
If Smush is stripping data-src, you can try manually re-adding it:
function restore_data_src($content) {
return preg_replace('/<img(.*?)src=/', '<img$1data-src=', $content);
}
add_filter('the_content', 'restore_data_src', 99);
This forces data-src back into images inside the post content.
Still, since we provide Web-P images for all browsers that support these formats, we must combine them with a cache plugin like the Smush Compression plugin.
We enable WebP support because we are lazy-loading images, and you only have to choose the type of compression you want to use.
Smush free version wThe eb?
Smush free version for the web is available, but the option to convert images to the web is only available on PRO plans.
Try using the Traffic Bot to get more traffic to your auction website.
Image smush is probably one of the most searched terms for imagery web format. Smush—compress, image optimizer, lazy load, web images—allows you to do a WordPress image optimizer web.
A quick-loading website has many advantages for both you and your guests. Slow site speeds have not only been shown to impair user experience, resulting in decreased conversion rates and higher bounce rates, but they can also adversely impact your website’s ranking in search engine results pages.
Although upgrading to a high-performance web host is a simple way to boost website loading times, a free plugin can also be installed on your WordPress site to help your pages load faster.
Why use Smush for Photos Automatically?
Smush is an image compression and optimization plugin maintained by the good folks at WPMU DEV. It offers a variety of features, including lossless compression, bulk image smushing with “Hulk Scratch,” image size detection, and automatic optimization, among others.
Both of these features combine to make web pages load fBulkr without reducing image quality—the only thing you need to do is install a free plugin.
Now, Any you add a new image to your WordPress media collection, it will automatically run via the Smush service, reducing the file size without any apparent loss of image quality. One of the other nice things about this plugin is that it will optimize all existing photos on your web without you needing to re-upload them (there is a limit of 50 without a WPMU DEV subscription).
How do you use Smush?
Since the Smush plugin is free, Smushit can be installed on your site directly from the WordPress plugin directory.
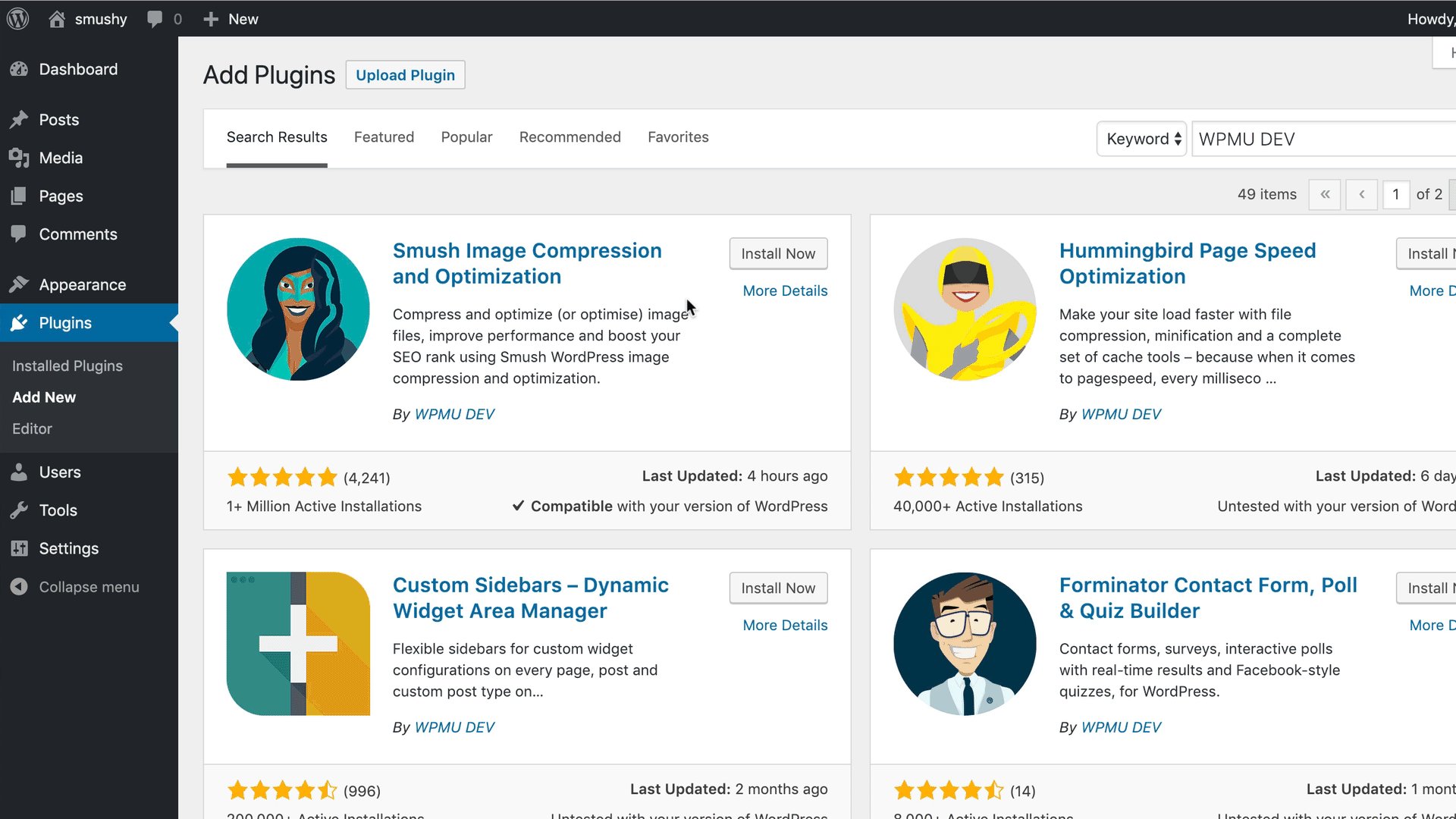
To do so, log in to your site’s admin area and navigate to Plugins > Add New using the sidebar menu.
From the Add Plugins screen, enter ‘smush’ in the search box and install the first item in the results box.
Once the plugin has been enabled and triggered, it will run in the background. If a new image file is added to your website, it will be programmed to load as quickly as possible without any quality loss.
The plugin settings are in the Smush connection in the WordPress Admin dashboard main menu.
From there, you’ve got the following options:
- Smush Bulk Smush: Optimization of existing images in your media library (limit of 50 on the free version)
- Smush Directory: Optimizing photos outside your upload directory
- Smush Integrations: Integrated with Gutenberg, Amazon S3, and photo galleries
- Smush CDN: A premium feature that uses the CDN of WPMU DEV for multi-pass loss compression and auto-size functionality
- Smush Lazyload: This function defers the loading of images below the fold until the page has been loaded. It is customizable by page/image sort.
- Smush Settings: General settings of the plugin
This free plugin and image optimization tool ensures that all current and potential images you use on your website are uploaded as quickly as possible.
This would help your website load faster, allow the bandwidth your site requires, and allow your visitors to upload the data they need to access your content.
Notice that more advanced features include a WPMU DEV subscription, such as bulk updates of more than 50 images, server updates, and more.
Why would you utilize the SmuBulkP Plugin?
How many times have you yearned for a speedier website? Of course, you can erase most of your photographs, but isn’t there a better way? Yes, it is!
Image compression plugins for WordPress allow you to optimize your site for performance and (image loading) speed without erasing images. Let’s be honest: nobody wants to return to the 1990s with all those static pages devoid of media content. Image size is critical. Readers appreciate stunning images as well as high-quality text. Images aid in the optimization of your content and postings. Large photos, on the other hand, slow down your page’s loading speed.
Slow-loading websites are well-known to both search engines and site visitors. So, what is the solution? The plugin will help you balance your site’s look with its SEO score.
In this context, compression refers to lowering image file sizes without sacrificing quality. Manually accomplishing this is time-consuming and tedious. How can you approach things wisely rather than difficultly?
WP Smush comes to the rescue! It can automatically compress all of your photos. It also works on outdated photographs, compressing them to sensible and optimal sizes and fine-tuning them for your website. Don’t be alarmed by all of the configuration options; the settings are pretty reasonable, and you’ll rarely need to change them.
Do you love the Smush plugin? Have you got an option to suggest? Below is a comment.
Smush Image Optimization Plugin FAQ
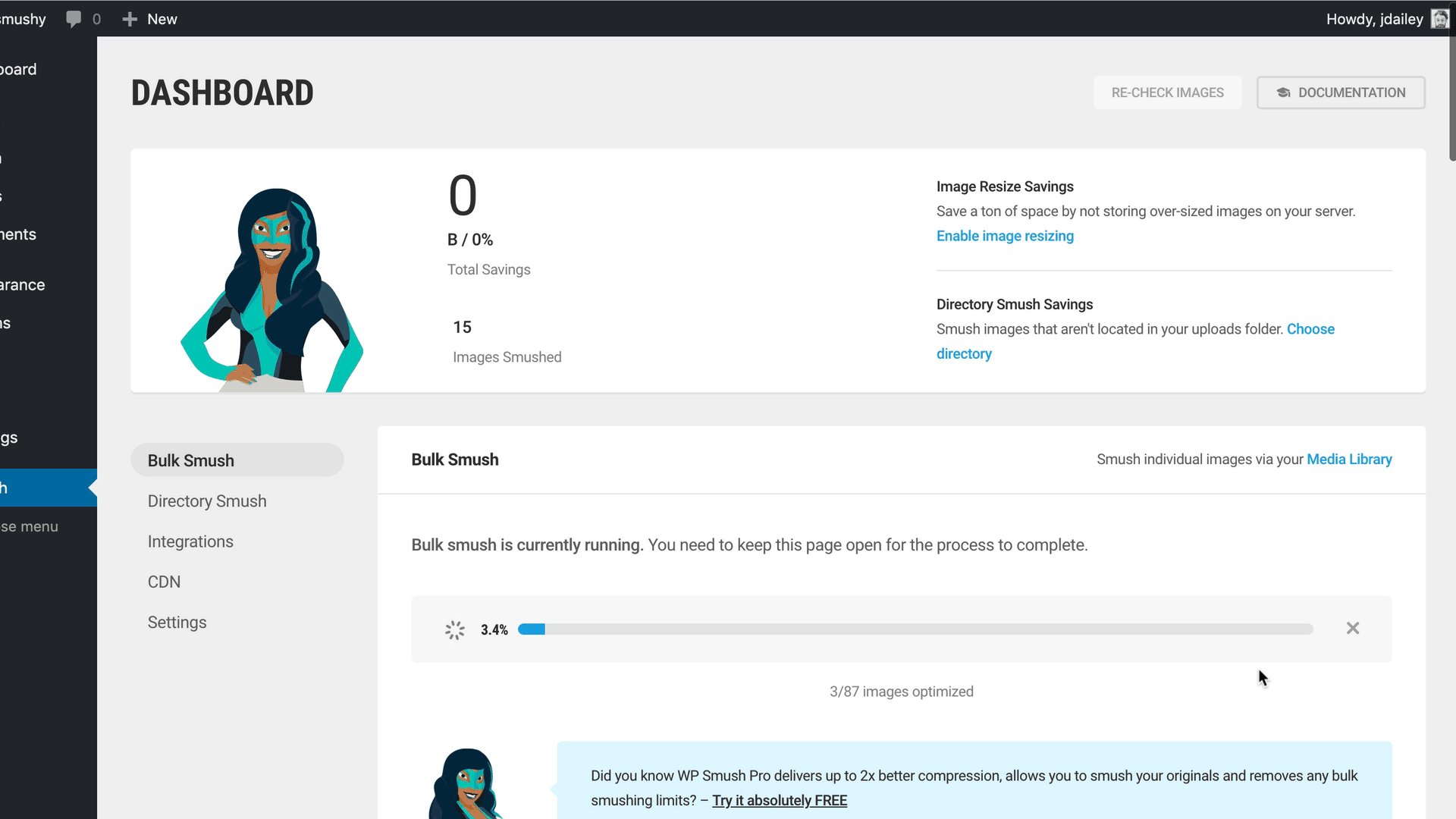
How to Activate Smush Scan?
When you enable SmSmushmushmushatiSmush, scan your site for photos, and thaSmush compresses and saves them.
Smush then shows the number of images that need attention on its main screen. This is only one of many methods for smushing your pictures.
Before you click the Bulk Smush button, look at SmSmush’ssh’ssh’sgSmush’session options.
How To Bulk OSmush’s Images With Smush?
Using full-sized photos on your WordPress platform consumes storage space and slows it down. Instead of spending time and effort manually compressing them, see how SmSmushmushmusht ySmush is doing so in bulk.
Smush is a Smush-winning image optimization plugin specializing in image compression and resizing. It saves storage space and relieves some of the demand on your server, which can help your site load faster.
You can manually compress your photos before uploading them to WordPress, but this takes much longer than using a plugin like SmSmushmushmushlowSmus. You have complete control over when andSmushyour files are compressed and optimized in at least seven ways.
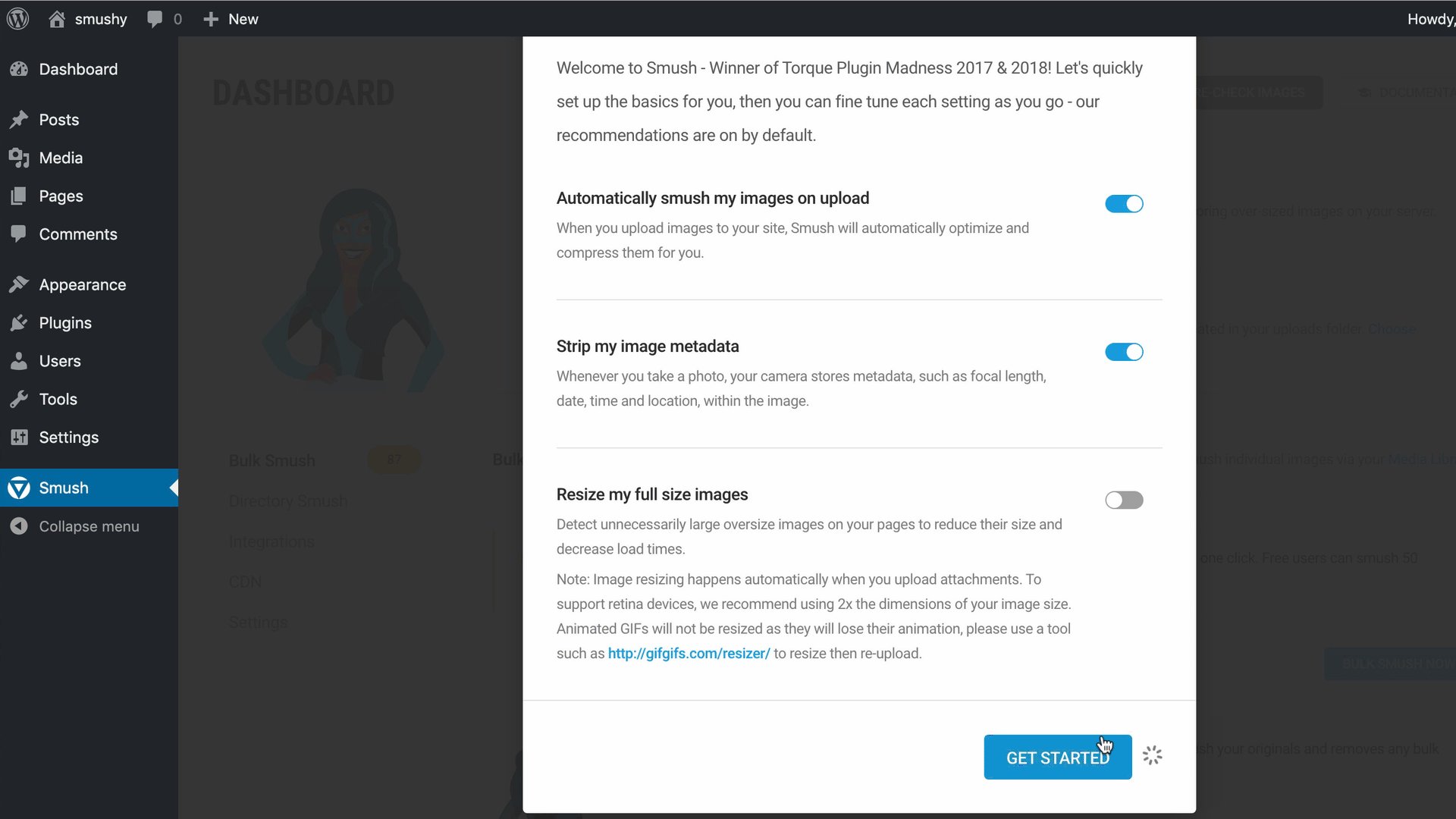
How to Configure the Smush plugin?
You can adjust the settings of the Smush plugin once you’re on its side.
Automatically smush my photos when uploading—This option optimizes the images and pictures you upload to WordPress.
Preserve image EXIF data—If you need information about your image (for example, time and location), choose this option so you do not delete it during the optimization phase. However, such transmission takes up extra room, so if you don’t need it, disable this choice to optimize your photos better.
Resize original images – If you want to save disk space and avoid storing large images on your server, choose this option and enter the maximum file size values. If the size of your uploaded image exceeds the values you specified, it will be automatically resized.
To save your changes, press the Update Settings button at the bottom. The Smush plugin will analyze and optimize all of your existing files. After this, you will receive a confirmation message confirming that all images have been smushed and are up to date.
That’s all there is to it; your Smush plugin is now set up, and all photos you’ve uploaded and will upload in the future will be automatically optimized. To see how much space this plugin saved, enter any uploaded image and expand the Smush Stats option.
How to Install WP Smush plugin?
To begin, log in to your WordPress admin dashboard and navigate to the Plugins > Add New section.
You will be guided to a window for plugin installation.
To find the plugin you’re searching for, type “smush” into a search window.
To install the WP Smush plugin, click the Install Now button.
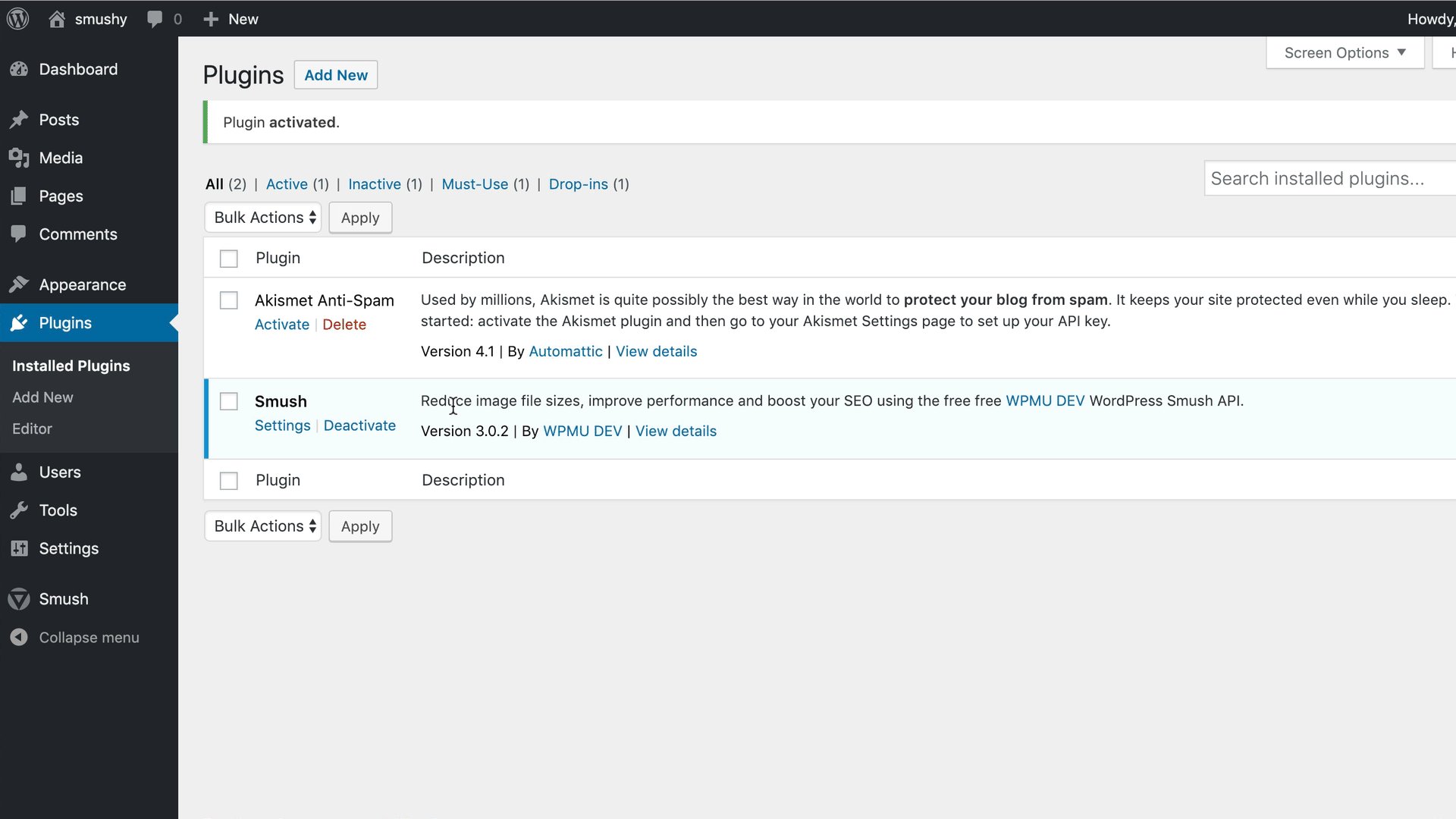
After installing the plugin, the installation button will be adjusted to Activate.
To trigger the Smush plugin, click Activate. After successful activation, you will be guided to the Smush plugin page.
How Does Smush Handle Original Images?
In WordPress 5.3, large images are automatically resized to the current default image size of 2560px in width/height. WordPress then refers to these resized files as “new originals.”
Smush will help you override this setting if you want to upload a larger picture.
You may set your picture’s maximum width and height.
With this option available, SmSmushmushmush a Smushize for super-large images and Smush them to your new custom sizes rather than resizing them to WordPress’s default maximum size of 2560px.
If you manually resize your photos before uploading them to WordPress, you might not need to enable this setting; however, it saves a lot of time and effort if you have many large images to show on your blog.
Now that you’ve determined the size of your original images, you must decide what to do with them.
Smush does not compress your original images during a Bulk Smush; it only compresses the thumbnail images generated by WordPress.
Since your original photographs take up most of your storage space, it makes sense to ensure that they are not smushed.
Use the topBulkgle to ensure that your full-sized photos are not smushed.
If you’re smushing all of Bulk’s original files, you can keep a backup if you want to return to the pre-smushed version. Bulk supposes you upload an image that is larger than the maximum size your site would allow (either WordPress’ maximum or a custom maximum you set with SmSmushmushmush caSmushordPress). WordPress saves the original imaSmushd and then generates the new max-sized image to show on your site.
If you upload an image smaller than the maximum allowable size, WordPress will not save it as a separate original; instead, versionSmush will compress this version directly, guaranteeing no quality is lSmushhen compressSmushour files; we understand that some people want a backup, which is why the ‘Store a copy of my small originals’ feature exists.
Enable this to save a duplicate of your original photos in wp-content/uploads.
Data analytics expert. As an analyst and project manager, I have proven to be a strong leader and team player in maintaining a suitable workspace for workers and industries in the oil and gas sector.
By taking into account various factors, with the assistance of state of the art technologies and the utilization of Big Data Analytics.
This includes considering various aspects like volume, velocity, variety, veracity, value together with complexity.
With the recent advent of data recording sensors in exploration, drilling, and production operations, oil and gas industry has become a massive data intensive industry.